eCommerce Threat Disruption
Proactively scanning the front-end of eCommerce websites for payment data skimming malware, eCommerce Threat Detection identifies potential website compromises and limits the amount of time malware might be present on a merchant website, significantly reduces exposure of customer and payment data.
COMPANY
VISA
DURATION
5 months
YEAR
2023
ROLE
Redesign
Planning
While eCommerce Threat Disruption (eTD) existed as an internal VISA employee tool, the product team requested design support to overhaul the platform as a B2B solution with admin tools to let VISA employees manage clients more effectively.
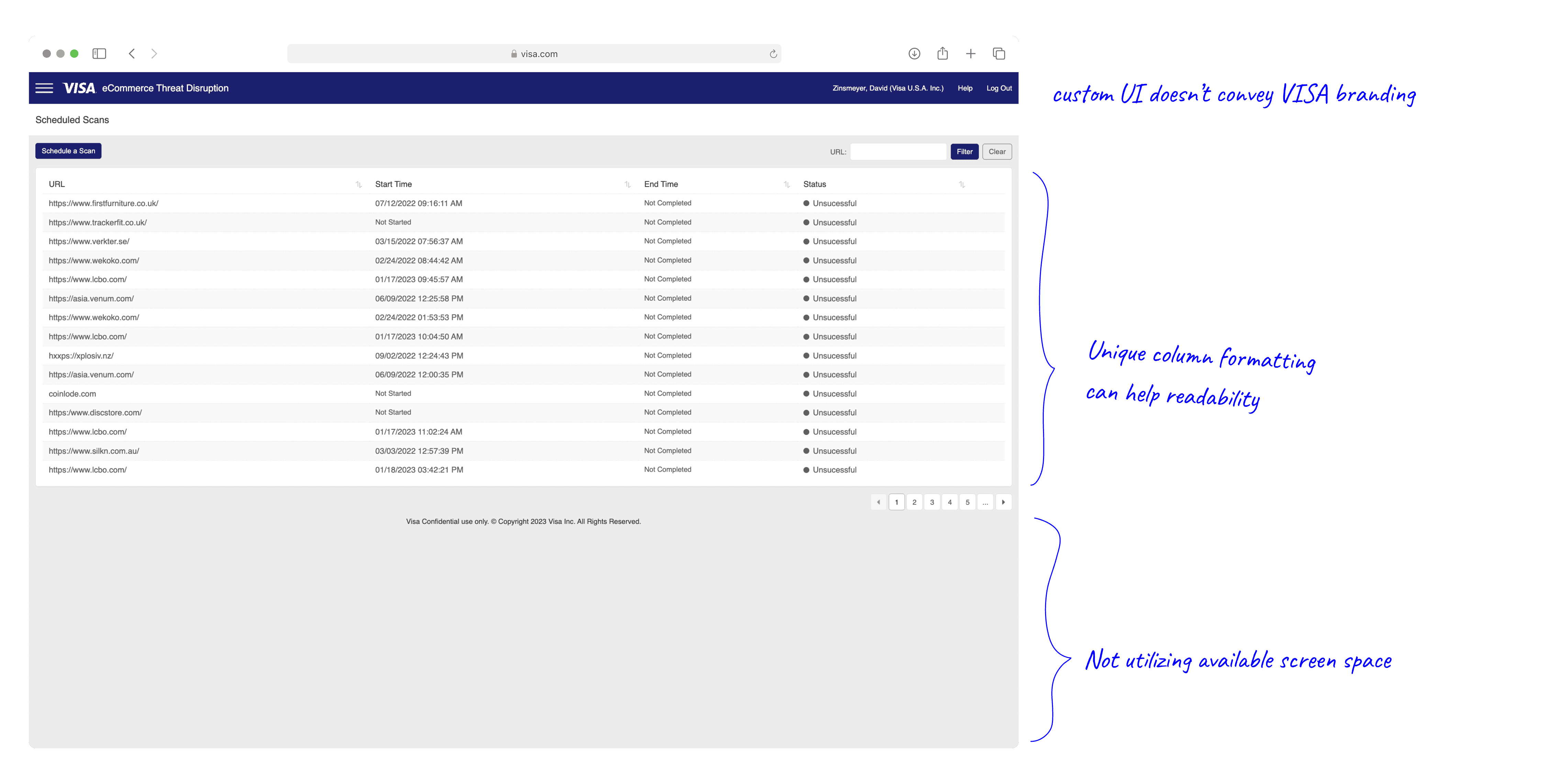
After auditing the existing platform and comparing our design priorities against the product team's, we broke the project down into stages:
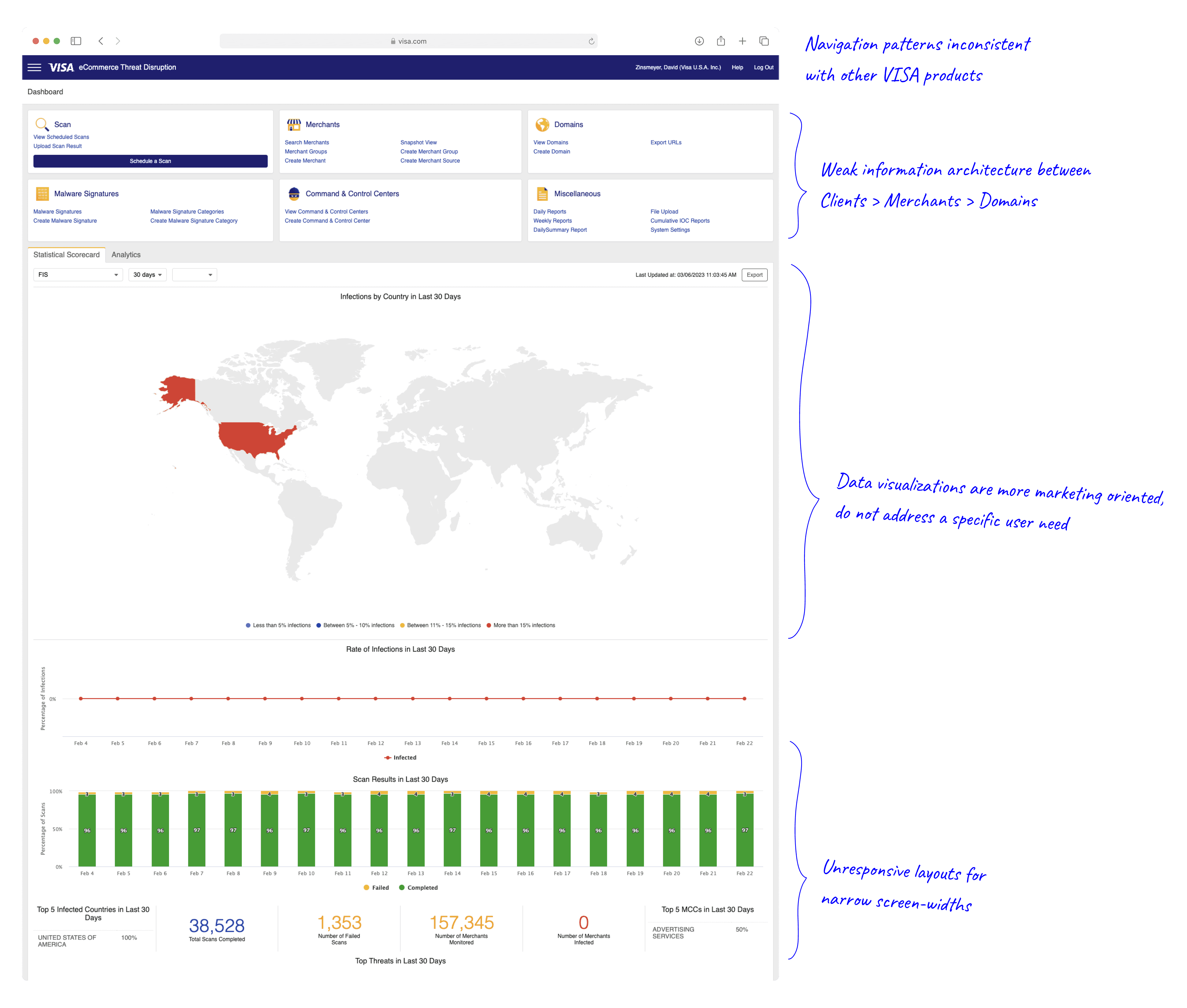
Simplify information architecture
Standardize page layouts
Build stronger purpose-driven data visualizations


Information Architecture
We had to take into account multiple factors when planning eTD's information architecture:
User roles:
The eTD team hoped to create a dashboard that would accommodate both internal VISA admins as well as clients while also maintaining a consistent UI.Multiple levels of information:
eTD's primary clients are acquirers at both the domestic and international level. Each of these clients could have hundreds of unique e-commerce merchants in their portfolio, hundreds of unique domains in each merchant, and hundreds of individual URLs in each of those domains. While the current platform had each of these levels existing in separate spaces entirely, it seemed natural to nest these elements hierarchically.
We took inventory of the current screens, what functionalities were required, and mapped them out in FigJam to help us visualize where we could consolidate screens.

Standardized Layouts
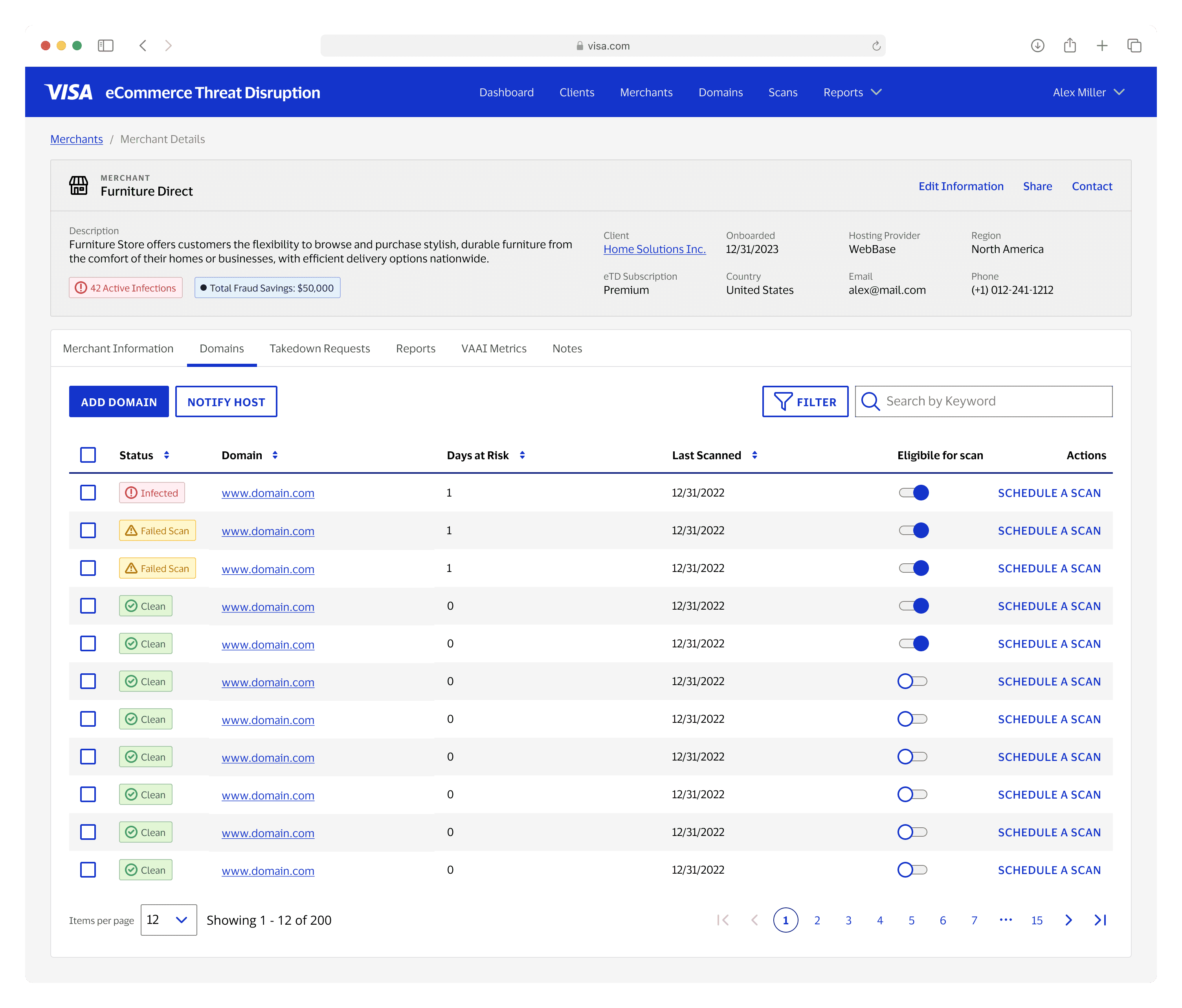
As many of the platform's existing issues were caused by new pages and functionalities constantly being added piecemeal to eTD, I worked on standardizing flexible responsive layouts for different page types so the development team could maintain and grow the service after our design support concluded.

Data Visualization
With a modular layout template established, we were able to move into our final stage of the project - designing the dashboard. As the product team noted that certain clients would often request charts or unique UI elements be added to their dashboard, the modular template we established allowed us to add/remove elements as needed. While we wanted to enable some level of customization, we wanted to make sure data-diz elements were being used effectively. To plan ahead for this, we collaborated with the Data Experience team at VISA to map out a library of dev-ready charts and usage guidelines for both clients and developers to reference during implementation.
While elements further down the page could be customized freely, we reserved the top row for time-sensitive / high-priority elements like recently identified malware threats, or merchants that had either a large number of active infections or a low rate of remediating their current infections.

Final screens